Enhance team management by effortlessly monitoring task progress and blockers
Overview
My Role : Product Designer
Responsibility : User Research, Ideation, Wireframe, UX/UIDesign
Tool : Miro, Figma
Duration : 05.2023~06.2023
About Analytic Dashboard
This dashboard provides a comprehensive view of team performance across multiple projects within a workspace. It enables users to track task status and monitor task activities in real time.
With intuitive data visualizations, team leaders can quickly identify progress, areas that need attention, and any potential blockers that could impede project timelines.
The dashboard fosters efficiency by offering insights into task distribution and completion trends, helping teams stay aligned and focused on their goals.

Problems
1. Manual Reporting : The previous dashboard did not meet customer data needs. Customers struggled to generate reports due to the missing data, which caused manual calculation.
2. Irrelevant Data : Managers faced difficulties in evaluation team performance, as the previous dashboard lacked sufficient insights for performance assessment.
3. Maintenance issue : The previous dashboard, developed by a third party, and was challenging to maintain.
Solutions
1. Enhanced generating report : new dashboard was including diverse filtering options and the ability to export data to excel for easy report generation. Customers can easily transform the data as they want to see and also download data to create their own report.
2. Displayed the key data customers requested : The new dashboard includes preset chart that reflect the key data customers requested during interviews, enabling them to effectively manage bottlenecks and monitor team performance.
Design Process
Research & Scoping
Competitor analysis
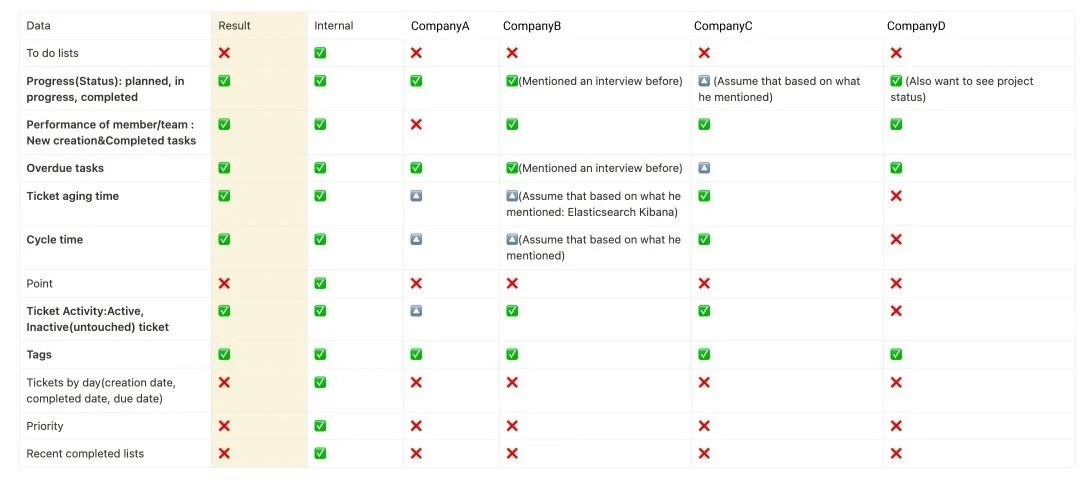
Conducted competitor analysis of dashboards from major 7 task management companies and learned what data they are commonly displaying and what functionality they are providing.
Key Findings:
All platforms offer customizable dashboards to accommodate different user needs.
Commonly displayed data includes: Task status, Assigned users, Task time tracking
Frequently supported features: Data sharing, Exporting options
Interview Results
Conducted 4 in-depth interviews with our customers to explore their needs in managing team performance and workflows. All participants were team or department managers, aligning with our target user group. To capture a broad range of business requirements, we selected participants from diverse industries.
Key Findings
Managers need a clear and quick overview of task status to evaluate team capacity and performance.
They actively monitor team activity; if there's a noticeable drop in active tasks, they seek to understand potential blockers or issues.
Time and resource planning is crucial — they want visibility into how many people and hours are required to complete tasks efficiently.
Exporting data was the most valued feature, as managers often need to generate reports to support their responsibilities within the team.
While dashboard customization was seen as a nice-to-have, it was not a priority—as long as the dashboard could deliver key insights quickly and clearly.
Scoping
Based on Research findings, we had meetings involving the Product Owner, Head of Developers, and Data team to define the project scope and determine the optimal way to present the dashboard.
For the MVP, our goal was to deliver a functional version quickly to gather early customer feedback and iterate based on real usage aiming to address existing customer pain points effectively. To accelerate development, we chose to implement a preset-style dashboard by embedding Metabase data, allowing us to deliver key insights without complex customization.
Ideation
Brainstorming
Some graphs like ticket aging time was replaced to cycle time graph due to the limitation of preset dashboard
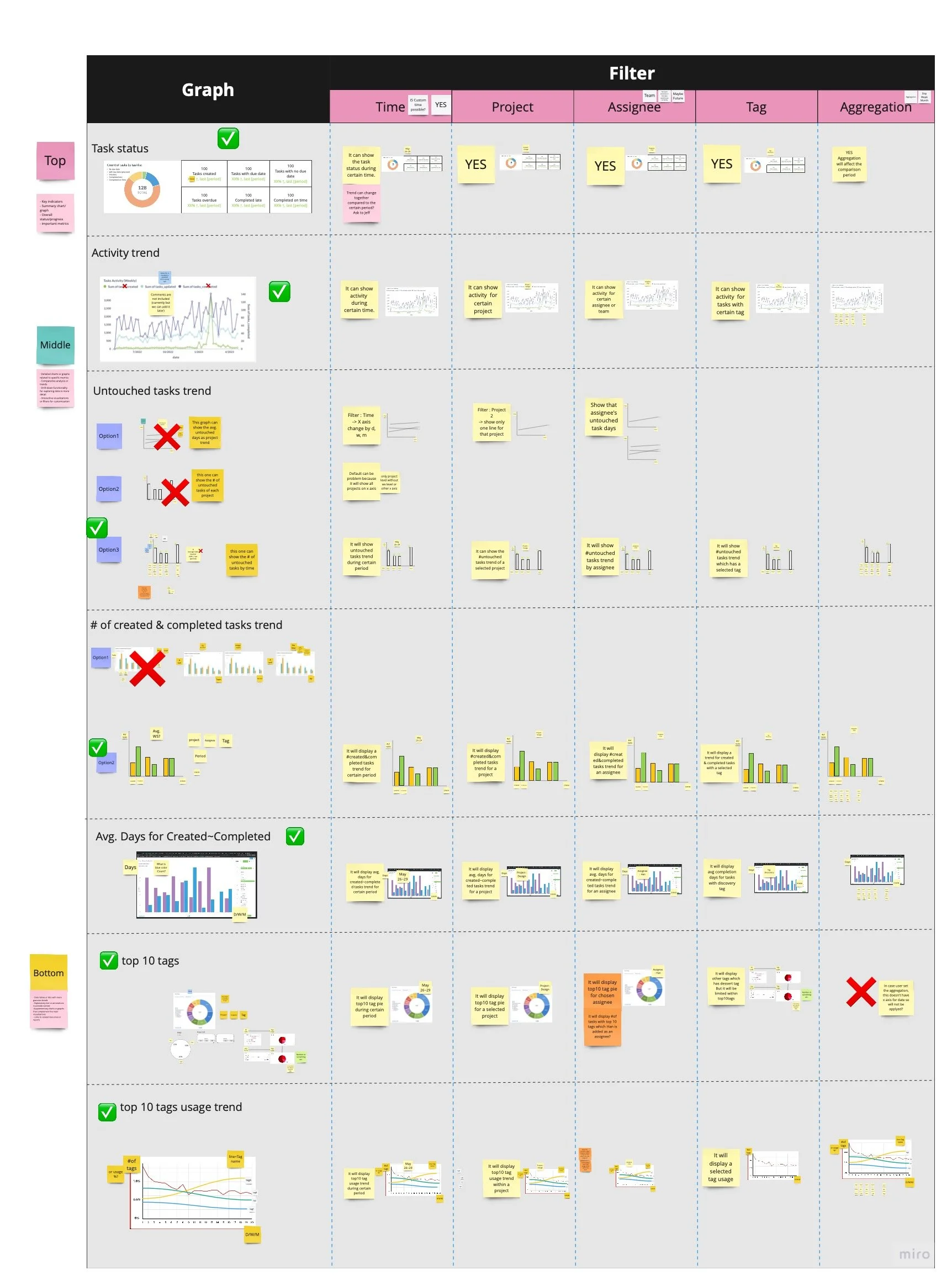
The selection of the top filters has been finalized : Date, Project, Assignee, Tag, and Aggregation.
We have determined the appropriate graph style for displaying the data and also defined the insights that will be provided using this chosen visual representation.
It is crucial to examine the impact of the top filters on each graph and ensure their compatibility and coherence across the entire dashboard.
Final Design
Top of the dashboard
01. Task status
To enhance user comprehension of the overall task status within the workspace, we positioned the task status at the top of the dashboard. The left section presents the numbers corresponding to each task status and also displays the percentage comparison with the previous period. This feature enables users to easily grasp the extent of task increase or decrease in relation to a specific timeframe.
Middle of the dashboard
01. Created & Completed tasks
Users can view the count of tasks created and completed, organized by date. This feature allows users to track the number of tasks generated and finished within a specific timeframe
02. Task activities
On the left side, the dashboard displays the average duration from task creation to completion. This information provides users with an understanding of the typical time it takes to complete tasks.
The right side of the dashboard displays the task activity trend, revealing the frequency of comments over time. Previously, users had to manually check each task for comments and updates, potentially causing bottlenecks. However, with this graph, users can quickly assess the activity trend for specific projects, individuals, and more. It becomes easier to identify any decrease in activity and take necessary follow-up actions.
End of the dashboard
01. Overdue tasks
The right side of the dashboard displays the overdue task by date. Users can filter project, duration, assignee and easily manage overdue tasks trend.
02. Top10 tags
To provide valuable insights into the usage of tags by our users, we have included a section that showcases their most frequently utilized tags. This chart allows users to gain an understanding of which tags are being widely used, helping them to understand specific information regarding ongoing project statuses or the amount of work completed associated with each tag.
What I learned…
This project was intriguing as my primary collaboration was with the data team rather than the developers. The decision to embed a dashboard prompted frequent catch-ups with the data team during the ideation process. Our discussions revolved around determining the feasibility of incorporating specific types of graphs, considering the constraints of the embedding tool. In cases where our initial suggestions were not feasible, the data team provided alternative solutions and explained the possibilities. This collaboration with the data team proved to be an engrossing experience, allowing me to learn how to ideate effectively across different teams.